WordPressのテーマを「SWELL」を導入したら、ブログを始める前に必要最低限の設定だけはしておきましょう。
いくつか最初に確認したり、設定しておきたいこと、サイトのカラーやデザインなど、自分好みのサイトデザインに調整してブログをスタートしましょう。
「SWELL」なら簡単にデザインやレイアウトを自分の好きなかたちにカスタマイズできるので、楽しく快適にブログを始められます。
今回は、個人的におすすめするこれだけはチェックしておきたい、「SWELL導入後にやっておきたいデザインやレイアウトの設定方法」をまとめて紹介します。
- 「SWELL」をインストールしたあと何をすれば良いのかよく分からない
- ブログを開始するために必要な設定を知りたい
- 最初にしておいた方が良い内容だけ簡単に設定しておきたい
デザイン・レイアウト設定の変更方法
まずは設定を確認したり、変更したりするための方法を確認しておきましょう。
「SWELL」では、「テーマカスタマイザー」という機能で多くの項目を簡単にカスタマイズしやすく作られています。
テーマカスタマイザーの起動方法
テーマカスタマイザーの起動方法は2つあります。
どちらでもやりやすい方を選んでいただいて大丈夫です。
①WordPress管理画面のメニューから「カスタマイズ」を選択して起動する。

②WordPress管理画面の上部ツールバーにある「カスタマイズ」から起動する。

テーマカスタマイザーの使い方
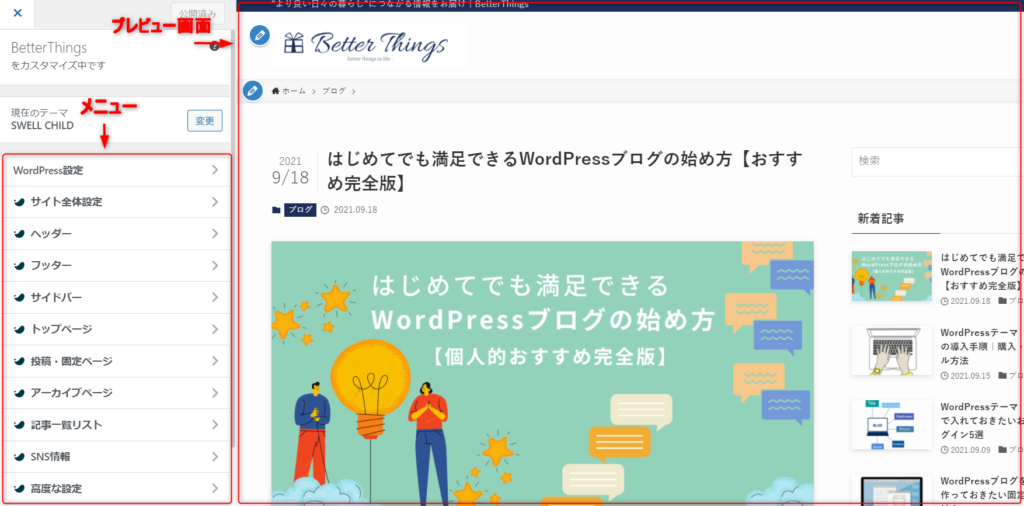
開いた「テーマカスタマイザー」の画面を確認してみましょう。

設定は、左側メニューの項目から選び設定内容を確認、変更していき、変更した内容は右側のプレビュー画面で確認できます。
変更内容がリアルタイムに反映され、その部分を確認できるので直感的にカスタマイズを行うことができて、とても分かりやすくて助かります。
ブログを始める前にやっておきたい設定項目は?
カスタマイザーのメニューにある全ての項目を確認してから始められるのが一番ですが、一つ一つ確認しているととても大変です。
なので今回はこの設定だけは最低限確認しておきたい、という内容だけピックアップして紹介していきます。
「ブログを始める前に必要最低限の設定」
- サイト全体設定
- ヘッダー設定
- フッター設定
- サイドバー設定
- 投稿・固定ページ設定
まずはいくつか記事を投稿して少し慣れてきたり、もっと凝ったデザインにしたいと思った時に、さらに細かく設定変更を加えていくと良いと思います。
それでは、ここからは実際にデザインやレイアウトの設定を進めていきましょう。
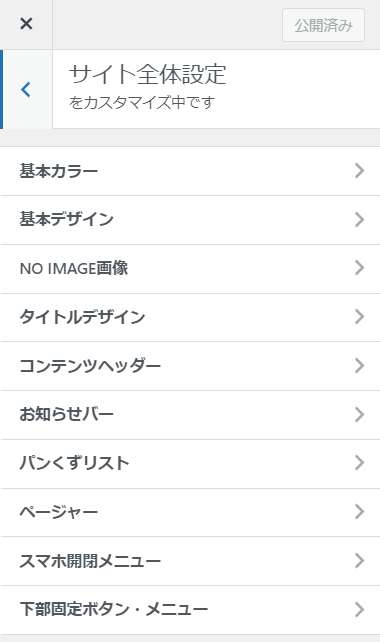
サイト全体設定
ここではサイト全体に関係する項目を設定できます。
始めは「基本カラー」と「基本デザイン」を確認して自分の好みやテーマに合わせ設定しておきましょう。

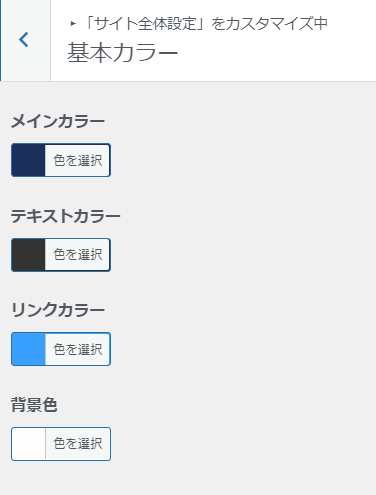
サイト全体の基本カラー
「サイト全体の基本カラー」を設定できます。
「カスタマイズ」⇨「サイト全体設定」⇨「基本カラー」

この項目では、「見出し」や「ボタン」など全体で主に使われるメインカラー、「文字色」に適用されるテキストカラー、さらにリンクカラーと背景色まで、4つの基本カラーを設定できます。
特にサイトの印象につながる「メインカラー」はいろいろ試して、自分の好みや指向に合わせて選びましょう。
最初は「SWELL」のデフォルトカラーに設定されています。
基本デザイン
サイト全体に関わる基本デザインの設定ができます。
「カスタマイズ」⇨「サイト全体設定」⇨「基本デザイン」
「基本デザイン」の項目で変更したい箇所が無ければ、デフォルト設定のままでも大丈夫ですが、変更してみるとサイトの印象が変わるので好みに合わせて設定してください。
・サイト全体の見た目
- 全体の質感:サムネイル画像など影をなくなる「フラット」、丸みを帯びたデザインに変化する「丸み」を選べます。
- コンテンツ背景を白にする:背景色の変更を合わせると、本文などのコンテンツエリアは白のままでツートンに変更できる。
・フォント設定
- フォントの種類
- フォントサイズ
・コンテンツ幅設定
- サイト幅
- 記事コンテンツ幅
ヘッダーの設定
サイトの最上部にあたるヘッダー部分を設定できます。
「カスタマイズ」⇨「ヘッダー」
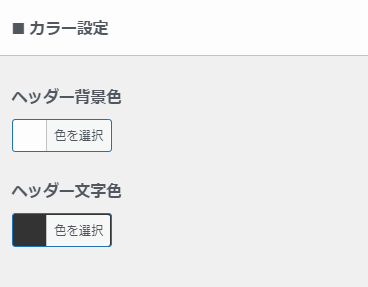
ヘッダーカラーの設定
ここでヘッダーの「背景色」と「文字色」を設定できます。

先に設定した「サイト全体の基本カラー」とのバランスで、配色を選びましょう。
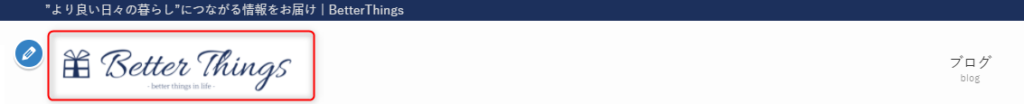
ヘッダーロゴ画像の設定
ヘッダーに表示される「ロゴ画像」を設定できます。


ロゴ画像は、「CANVA」など無料のデザインツールを使えば簡単に作成できるのでおすすめです。
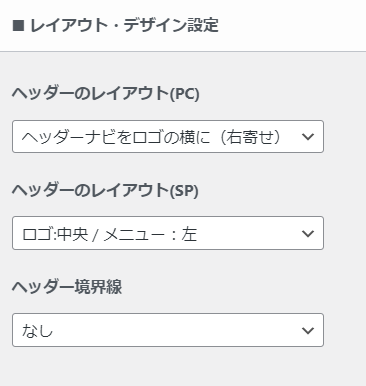
ヘッダーレイアウト・デザインの設定
ヘッダーでの「ロゴ画像」と「グローバルナビ(ヘッダーメニュー)」の並び方を選択できます。


パソコンで表示される「ヘッダーのレイアウト(PC)」で4種、スマホ&タブレットで表示される「ヘッダーのレイアウト(SP)」で3種、それぞれ好みの位置や並びのデザインを選んで設定できます。
ヘッダー(グローバルナビ)メニューの作り方はこちらをご覧ください↓↓

フッターの設定
サイトの最下部にあたるフッター部分を設定できます。
「カスタマイズ」⇨「フッター」
フッターのカラー設定
ここでフッターの「背景色」と「文字色」を設定できます。

先に設定した「サイト全体の基本カラー」、「ヘッダーカラー」とのバランスで、配色を選びましょう。
コピーライトの設定

コピーライト(著作権の表記)を入力して、設定できます。

フッターメニューの作り方はこちらをご覧ください↓↓

サイドバーの設定
各ページの横に表示されるサイドバーの設定します。
「カスタマイズ」⇨「サイドバー」
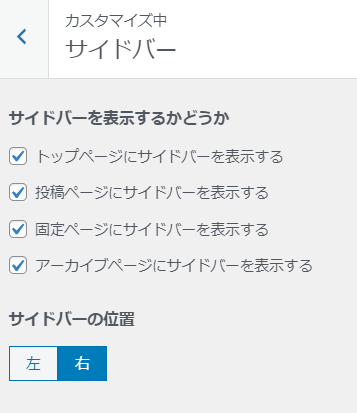
サイドバーの表示/非表示
サイドバーの位置(左右)やページ種類ごとの表示/非表示を設定できます。

例えば、サイドバーは投稿ページだけにしたいとか、トップページはサイドバーを表示させずフルワイドでサイト型にしたいなど、簡単に設定を変更することが可能です。
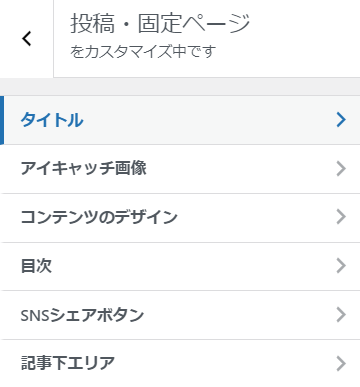
投稿・固定ページ設定
投稿ページや固定ページに関する設定をします。
「カスタマイズ」⇨「投稿・固定ページ」

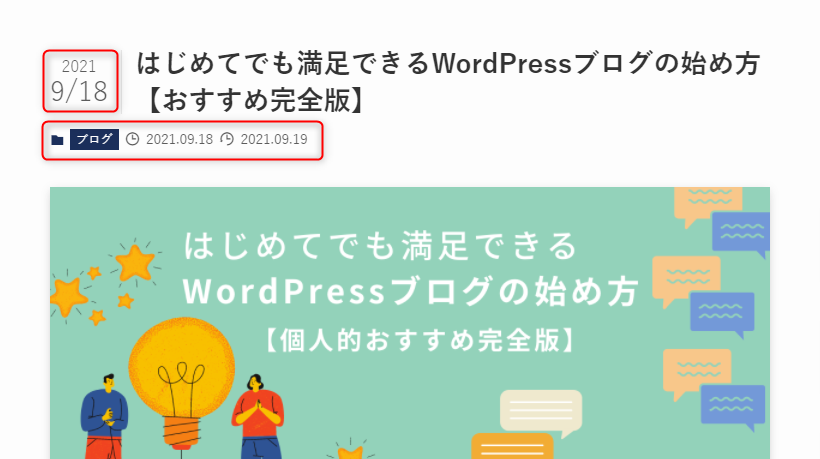
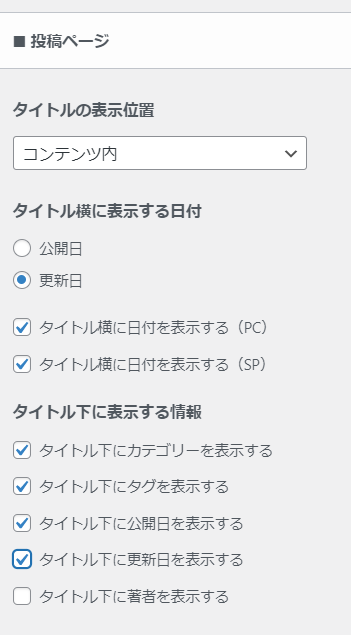
タイトル

ここでは「投稿ページ」のタイトル横に表示される日付やカテゴリーなどの情報に関して設定できます。

「固定ページ」に関する設定もありますが、変更せずデフォルトのままで大丈夫です。
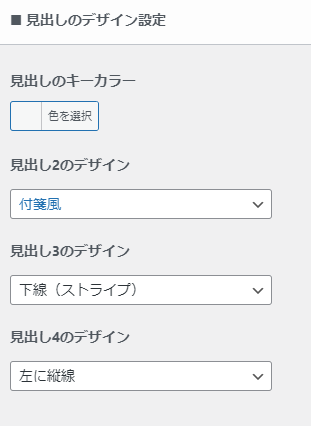
コンテンツのデザイン
ここでは「見出し」のデザインを設定できます。
本文中のH2~H4の各見出しのデザインを変更できます。

カスタマイザーのプレビュー画面を利用すれば、それぞれのデザインを確認しながら選ぶことができるので簡単に直感的に変更できます。
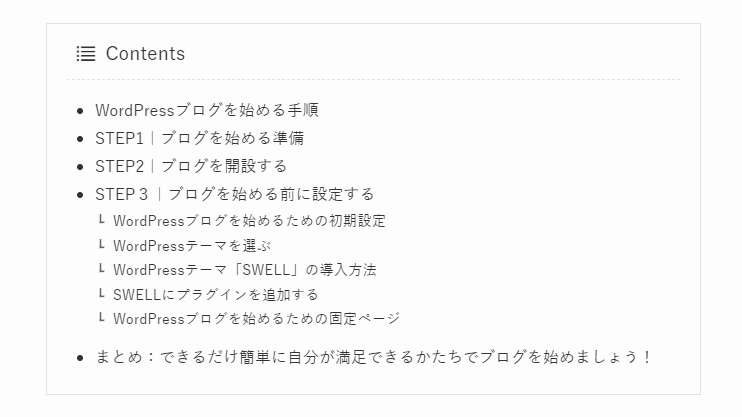
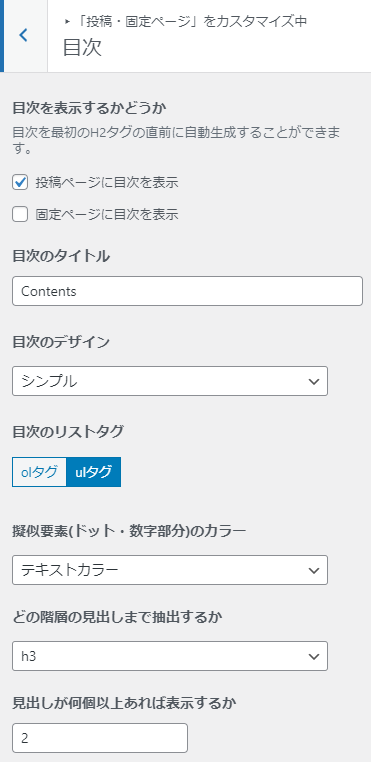
目次
ここでは目次の表示/非表示や表示時のデザインを設定できます。

「投稿ページに目次を表示」の設定をしておけば、本文中の「見出し」を基に「目次」を自動生成してくれます。

投稿ページでは目次を表示するように設定しておくと、閲覧者にとってページがどのような構成になっているのか分かりやすくなるのでおすすめです。
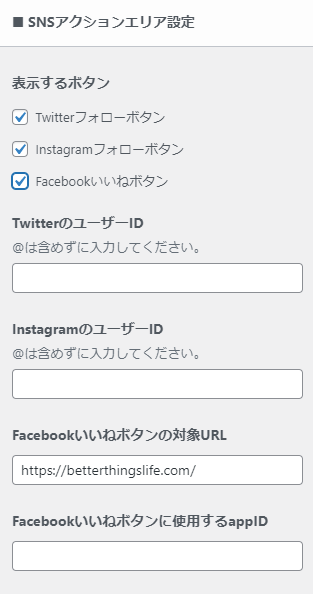
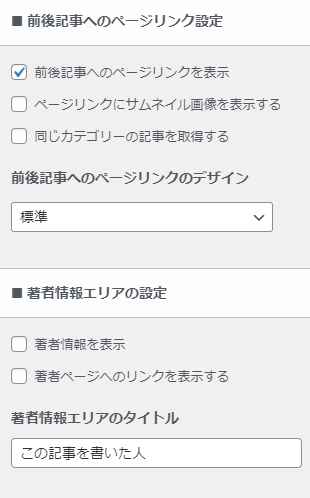
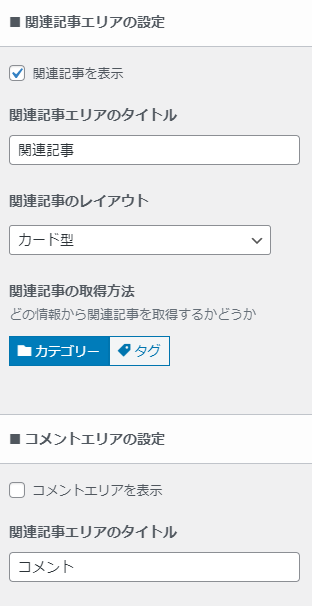
記事下エリア
ここでは投稿記事本文の下部に設置できるコンテンツをいろいろ設定できます。



ここでは簡単な設定でたくさんできることがあるので、カスタマイザーのプレビュー画面で試しながら自分の好みの組み合わせを設定してみてください。
まとめ:最低限の設定だけして、まずはどんどん記事を投稿しよう!
今回紹介した項目を設定すると、投稿するためのデザインやレイアウトがほぼ出来ていると思います。
「SWELL」ではあらかじめ用意されている設定項目だけでもたくさんあるので、それを調べながら細かく設定しているとなかなか始められなくなってしまいます。
記事を投稿していく中で、表示方法やデザインを修正したり、もっと凝ったデザインにしたり、変更したい部分がいろいろ出てくると思います。
気づいた時にまた途中で変えていけるので、まずは最低限の設定だけしてどんどん記事を投稿していきましょう。
以上、最後までご覧いただきありがとうございます。