WordPressでブログを始めたら日々記事を作成していきますが、ブログを運営していくためには投稿記事とは別に作っておきたいページがあります。
それはサイトの一番上や一番下のメニューでよく見かける、「プライバシーポリシー」や「お問い合わせ」など、サイト内に常設されているページです。
ブログを始めたてだと投稿記事を作成するのが楽しくて、これらのページ作りを後回しにしてしまいがちです。
私もブログを始めたばかりのころ固定ページの役割も作り方もわからず、どのようなページを作ったら良いのか調べずしばらく放置してしまいました。
とても難しそうで、面倒な気がして簡単に作れるとは思えなかったからです。
そこで今回は、そんな固定ページ作りを後回しにしないで簡単に作れるように、固定ページがどのようなもので、WordPressでブログを始めたら作っておきたい固定ページの作成方法をまとめてご紹介したいと思います。
一度作成してしまえば頻繁に更新することも無いので、初めのうちに作成してしまいましょう。
- WordPressで固定ページを作る方法を知りたい
- ブログ運営で初めに作っておきたい固定ページを知りたい
- できるだけ簡単に固定ページを作りたい
WordPressの固定ページとは
まず固定ページとは、日々の投稿ページとは異なり、投稿ページのカテゴリーに含まれない常設されるページです。
つまり、固定ページを作成しても日々の投稿記事のように一覧表示されたり、最新の記事として表示されたりしません。
ブログの投稿記事ですと定期的にリライトして更新する記事もありますが、初めに作ったらそのままで頻繁にリライトを必要としないページです。
具体的にどんな種類のページがあるかというと、「お問い合せ」や「プロフィール」など決まった場所によく設置してあるページや、企業サイトであれば「会社概要」や「アクセス情報」などがあります。
作成した固定ページは投稿ページとは別の独立したページとして作成できるので、サイトのヘッダー部分やフッター部分にあるメニューバーに組み込んで設置しておくことができます。
当サイトですと、サイト下部のフッター部分に各種設置しています。↓↓

固定ページの作成方法
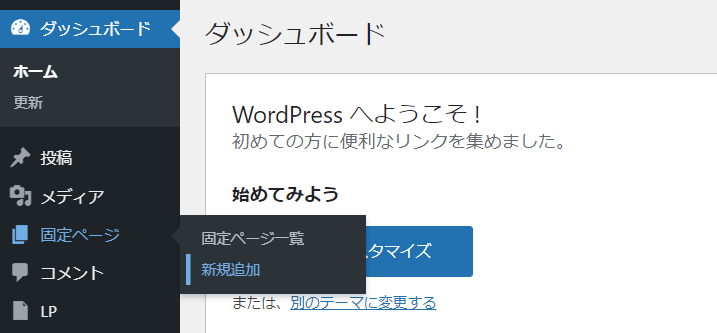
固定ページの作成はまずダッシュボードの管理画面で「固定ページ → 新規追加」から編集画面を開きます。

固定ページの編集画面が開いたら、投稿記事と同じようにタイトル、本文を作成していき、出来上がったら「公開」ボタンをクリックすれば、固定ページの作成完了です。
作成方法は基本的には投稿記事の作成方法と変わりません。
投稿ページとの違いは、固定ページは公開してもそのままサイト上には表示されないということです。
固定ページをサイト上のどの部分に表示させるのかを別途メニュー設定し表示させる必要があります。
ここからは、「メニューを作成して固定ページを追加する方法」を解説していきます。
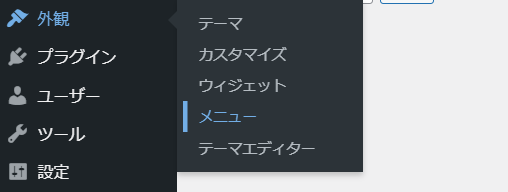
①固定ページを作成したら、まず管理画面のメニューの中から「外観 → メニュー」を選びます。

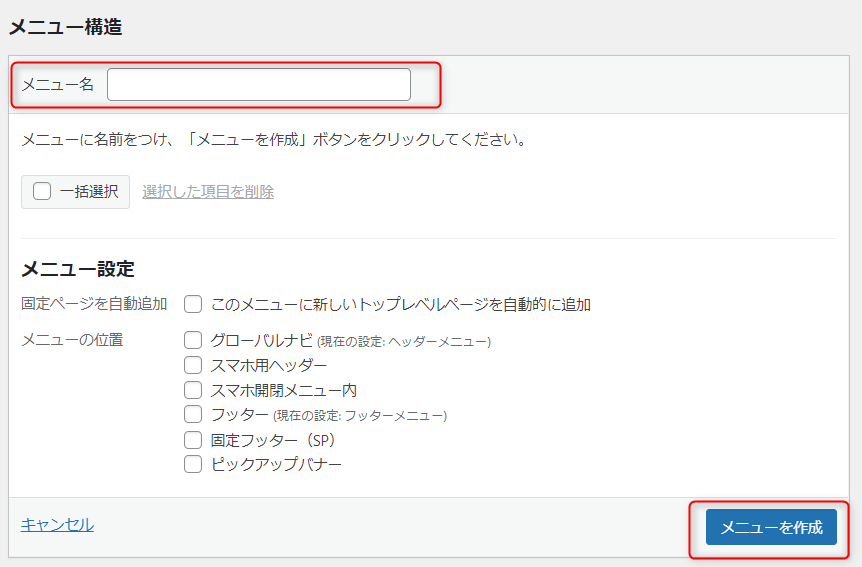
②メニュー編集画面が開いたら、「新規メニューを作成」で「メニュー名」に任意の名前を入力して「メニューを作成」します。

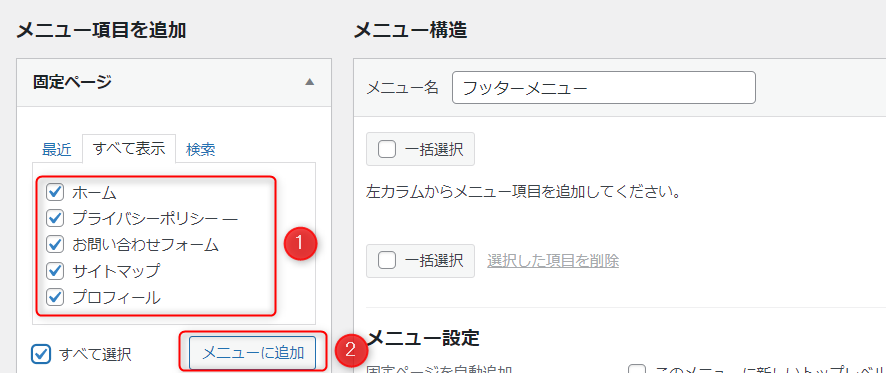
③事前に作成した固定ページからメニューに追加したいページを選び、チェックを入れて「メニューを追加」をクリックします。

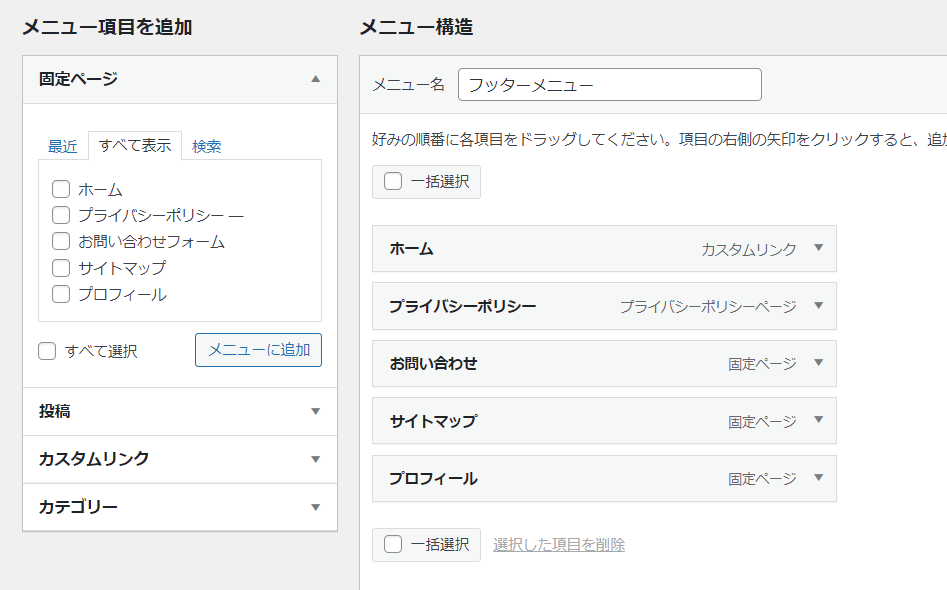
④追加されたメニューの順番はドラッグ&ドロップで並び替えることができます。

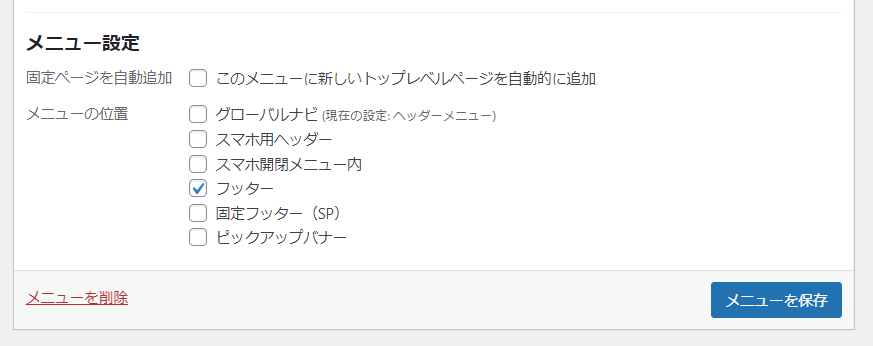
⑤最後に、作成したメニューをサイト上のどの場所に表示させるのかを、設置したい「メニューの位置」にチェックを入れ、「メニューを保存」をクリックして公開します。※メニューの位置の名称はお使いのWordPressテーマによって違う場合があります。

⑥サイト上にメニューで設定した内容が表示されていれば完成です。

ブログ運営で必要な固定ページとは
固定ページの作り方が分かったところで、あとはどのような固定ページを作成するか決めましょう。
ブログ運営にあたり用意しておきたい固定ページは4つあります。
ブログ運営を始めたら作っておきたい固定ページ
1. ◎ プライバシーポリシー
2. ◎ お問い合わせフォーム
3. 〇 プロフィールページ
4. △ サイトマップ
ただし、全てのサイトで全てのページが絶対に必要というわけではないので、自身が目標とするサイトのかたちに合わせて必要なページを作成してください。
1. プライバシーポリシー
プライバシーポリシーとは、特定のユーザーを識別できる個人情報および位置情報や購買情報などユーザーの行動・状態に関するプライバシー情報の取り扱い方針を定めたものです。
つまりプライバシーポリシーページでは、サイト上で収集する個人情報の取扱方法や免責事項などを明記しなければなりません。
ブログを運営していくと、個人情報の収集や利用を意図していない場合でも、サイト訪問者の個人情報やプライバシーに関するデータを集めている可能性があります。
これは個人情報を扱ったり、「GoogleAdsence」など広告の設置をしたり、「GoogleAnalytics」などアクセス解析を導入する場合は必ず必要になります。
以下のような項目は対象となりますので、一度確認してみてください。
プライバシーポリシーが必要なのは?
- お問い合わせフォームやメールフォームを設置している
- コメント機能を設置している
- Googleアドセンスなどの広告配信サービスを利用している
- Googleアナリティクスなどのアクセス解析ツールを利用している
「プライバシーポリシーページ」の作成方法としては、
WordPressの固定ページに用意されているプライバシーポリシーページを活用すると良いです。

例文があらかじめ用意されているので、多少修正するだけでそのまま作成して使用できます。
サイトの形態によるのでこれが絶対に正解という文面はありませんが、気になる部分があれば形態が近いサイトのプロフィールページをいくつか参考にして作成してみてください。
当サイトのプライバシーポリシーページも参考になれば幸いです。
2. お問い合わせフォーム
お問い合わせフォームがあるとブログへの感想がもらえたり、Googleアドセンスの審査に必要だったり、企業オファーをもらえたりと、いろいろな用途があります。
ですが、一番大切なことは運営者との連絡窓口として万が一を考え設置しておくということです。
連絡が取れないばかりに難しい事態になったり、問題が発生することは避けたいですよね。
WordPressではプラグインを使って簡単にお問い合わせフォームを作成できるので、最初に作ってしまいましょう。
お問い合わせフォーム作成におすすめのプラグイン
とてもポピュラーで人気のあるプラグインで、プログラミングの知識が少なくても導入しやすく、世界中で利用されてます。
コーディングの知識が一切必要なく、初心者の方でもドラッグ&ドロップで直感的に作れて人気のプラグインです。
3. プロフィールページ
ブログのプロフィールページは特に必要ないと思う方も多いと思いますが、最近は「誰がどのような発信をしているのか」がわかることで得られる信頼性がとても重要になってきています。
個人を特定できるような情報を開示しなくても作成できますし、あとで加筆修正もできるので、まずは可能な範囲の情報を加えて簡単に作ってみましょう。
ブログを継続していくことで何かしらの収益になればと考えている人は特にSNSなどにも連携させて作成することをおすすめします。
プロフィールに書く内容とは?
- 自己紹介:どんな人なのか伝える
名前は匿名でも構いませんが、年齢や出身地、趣味、特技など、
共通点が見つかると親近感がわきます。 - 実績や経歴:どんな人物なのか伝える
自分の経歴や成功体験、失敗談などを伝えることで、
共感してもらえて信頼性が向上します。 - ブログの内容:どんなことを発信しているのか伝える
ブログを始めたきっかけ、テーマやコンセプト、特に大切に
していることや考えなど、目的が明確になり説得力が上がります。
4. サイトマップ
まずサイトマップとは、サイト内にどのようなページが存在しているのか一覧表示して、サイト構造を分かりやすく伝えるためのものです。
サイトマップには2種類あります。
「HTMLサイトマップ」
Webサイトに訪れたユーザーが目的のページを見つけやすくするためのページ。
ユーザビリティを向上させる。
「XMLサイトマップ」
検索エンジンにサイト構造を正しく効果的に伝えることができるファイル。
素早く検索結果に表示できるように促しSEO効果を高める。
つまり「固定ページ」として必要なサイトマップは「HTMLサイトマップ」です。
なので今回は「HTMLサイトマップ」の作成方法を簡単に解説します。
作成は、自動で作成してくれて、更新もしてくれる便利なプラグイン「PS Auto Sitemap」を利用するのがおすすめです。
サイトマップ作成手順としては、
①まず「PS Auto Sitemap」をインストールして有効化します。
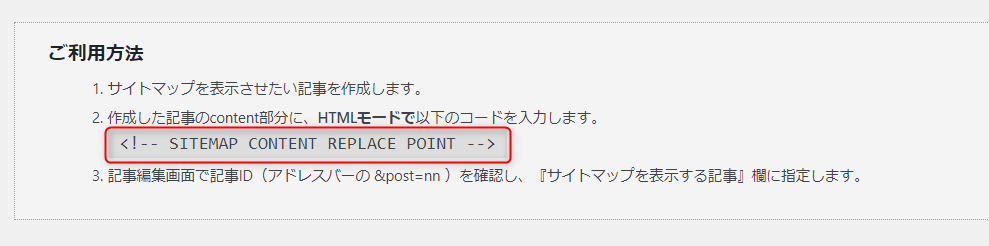
②次にWordPress管理画面の「設定」から「PS Auto Sitemap」の設定を選び、ページ内にある下記のコードをコピーします。

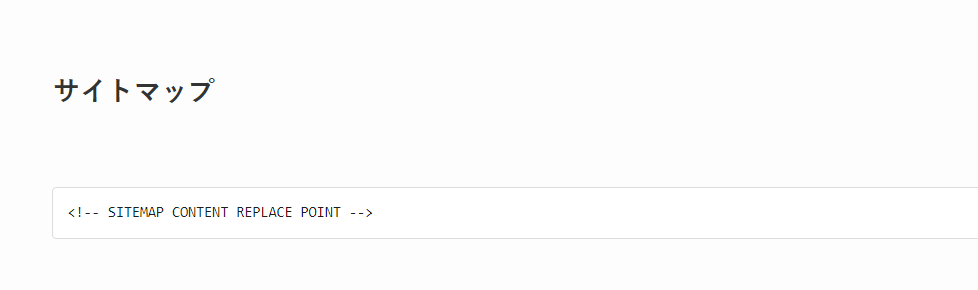
③WordPress管理画面から「固定ページ→新規追加」で新しい固定ページを新規作成します。
④タイトルにサイトマップと入力し、本文に「カスタムHTMLブロック」を作り、先ほどコピーしたコードを貼り付けます。

⑤パーマリンク「URLスラッグ」入力欄に「sitemap」と入力してして公開、ブラウザのURL欄に表示されている「post=○○」か固定ページ一覧から作成したページの記事IDの数字をメモしておきます。
⑥再度、WordPress管理画面の「設定」から「PS Auto Sitemap」の設定を開き、メモしたIDの数字を「サイトマップを表示する記事」に入力して「変更を保存」して完了です。

まとめ:ブログを始めたら固定ページを作りましょう
今回は、「WordPressでブログを始めたら作っておきたい固定ページ」をまとめてご紹介しました。
日々の記事を投稿するだけでも、覚えることや調べることがたくさんあると思います。
始めたばかりだと「プライバシーポリシー」とか「お問い合わせフォーム」とか、文言だけで難しそうですし後回しにしてしまいがちです。私はそうでした・・・。
ですが、思っているよりは簡単に作れますので、ぜひ早いタイミングで作ってしまいましょう。
以上、最後までご覧いただきありがとうございました。