ブログを始めて間もない投稿記事数が少ない頃はあまり必要性を感じませんが、ある程度記事数が増えてきた時に記事を分類していないと、探しづらく利用しにくいサイトになってしまいます。
ある程度のカテゴリーに分類されていないだけで、実際にサイトに訪れてくれた人はもちろん、SEO的にも分かりにくいサイトだと判断され悪い影響を与えることにつながってしまいます。
過去の投稿記事を見たくて探そうとして、1ページずつめくって目当ての記事を探していたら大変ですよね。
そんな問題を解決できる良い方法が、記事を分類ごとに分けて表示できる「メニュー」なんです。
でもいきなりメニューを作ろうと思っても、どんな種類があって、どうやってメニューを作ったら良いのか分からない方も多いと思います。
そこで今回は、ブログを始めたらできるだけ早く作っておきたい、「ヘッダー&フッターメニューの作成と設定方法」を分かりやすくまとめて紹介していきます。
まずは早い段階で、少しのカテゴリーだとしてもメニューを作成しおくことがおすすめです。
- これからメニューを作ろうと思っているけどよく分からない
- どういう内容のメニューを設定すれば良いか知りたい
- 具体的なメニューの作成手順を知りたい
作成するメニューの種類
メニューは大きく分けて「ヘッダーメニュー(グローバルナビゲーション)」と「フッターメニュー」の2種類を作成して設定していきます。
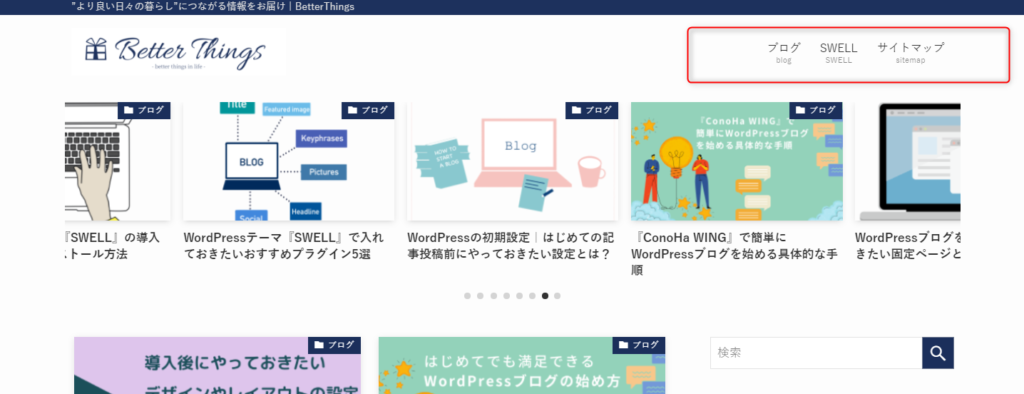
ヘッダーメニュー(グローバルナビゲーション)
サイトで一番上のヘッダー部分にある「ナビゲーションメニュー」です。

ヘッダーメニューには自分が投稿する記事の「カテゴリー」や「固定ページ」からメニューを構成すると、訪問者が投稿記事を探しやすくなり、利便性の高い親切なコンテンツを作成できます。
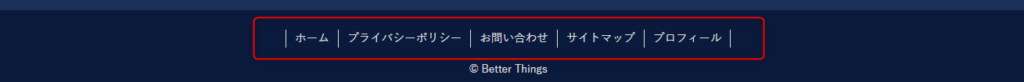
フッターメニュー
サイトで一番下のフッター部分にあるメニューです。

フッターメニューには「プライバシーポリシー」や「お問い合わせ」など、運営上必要なコンテンツである「固定ページ」を設置するのがよいです。
メニュー作成の事前準備
さっそくメニューを作っていきたいところですが、メニュー作成の前に「メニュー作成の流れ」と「メニュー作りに必要なコンテンツ」を事前に確認して、準備しておきましょう。
では、まずメニュー作成完了までの流れを確認しましょう。
「メニュー作成の流れ」
メニューに表示されるカテゴリーやコンテンツページを事前に作って用意しておきます。
・カテゴリーページの作成
・投稿ページや固定ページなど、コンテンツページの作成
設置する場所を考えてメニューを作成し表示する。
・ヘッダーメニュー(グローバルメニュー)の作成
・フッターメニューの作成
メニューは作成されているページのリンク先をまとめたものなので、まずは事前に「カテゴリーページ」や「コンテンツページ」から作成していきましょう。
カテゴリーページの作成
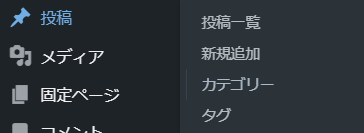
WordPressの管理画面を開き「投稿」⇨「カテゴリー」を選択し、カテゴリー作成ページに移ります。

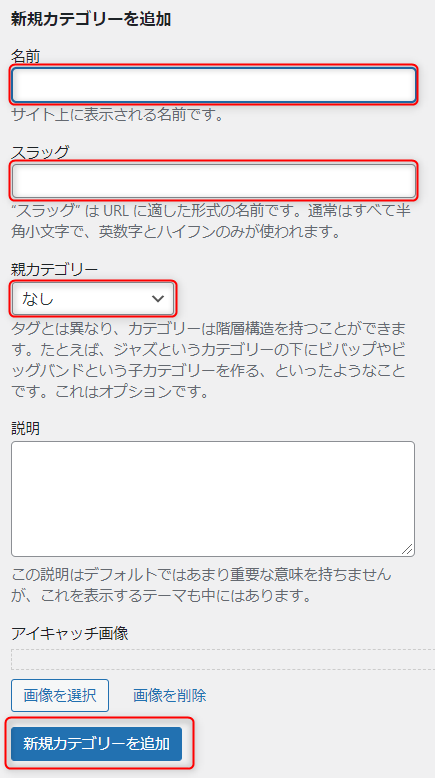
カテゴリー作成ページ左側にある「新規カテゴリーを追加」欄の各項目に入力し、「新規カテゴリーを追加」をクリックします。

入力内容は以下を参考に決めて、入力してみてください。
カテゴリー作成項目
- 名前:サイト画面に表示されるカテゴリー名を決めて入力
- スラッグ:URLに表示するカテゴリーページ名を半角英数字で入力
- 親カテゴリー:新規カテゴリーは「なし」のままで大丈夫です。
※下階層カテゴリーとして作りたい場合はすでにある親カテゴリーを選択します。
右側の「カテゴリー一覧」に作成したカテゴリーが追加され、ちゃんと表示されていれば作成完了です。

複数のカテゴリーが必要であれば、同じ流れで「カテゴリーページ」を作成しておきましょう。
固定ページの作成
通常の「投稿ページ」はすでに作成しているとして、「プライバシーポリシー」や「お問い合わせ」、「プロフィール」など、まだ「固定ページ」を作成していない場合は作成しておきましょう。
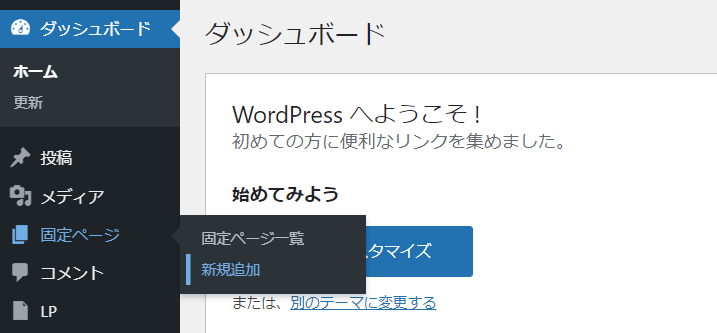
WordPressの管理画面を開き、「固定ページ」⇨「新規追加」から作成します。

固定ページの作り方に関して、詳しくは以下の記事にまとめているので参考にしてください。

「投稿ページ」や、さらに細分化した「タグページ」も合わせてメニューに入れて設定することも可能なので、必要な場合は同じように事前に作成して準備しておきましょう。
メニューの作成方法
それでは、メニューを作成していきます。
まずは「ヘッダーメニュー」を作っていきますが、どちらのメニューも作成方法はほぼ一緒なので、「フッターメニュー」も同じように作成してください。
1. WordPressの管理画面を開く
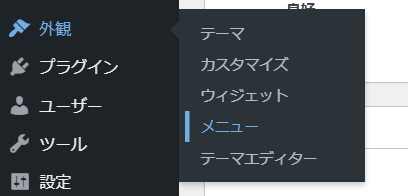
まずはWordPressの管理画面を開き、左メニューから「外観」⇨「メニュー」と選んで、「メニュー作成ページ」へ進みます。

2. メニューを作成
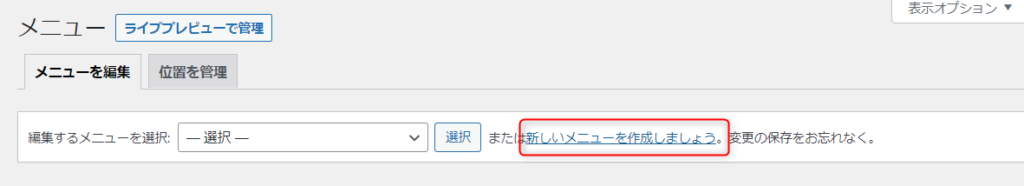
まず「新しいメニューを作成」から新規メニューを作成します。

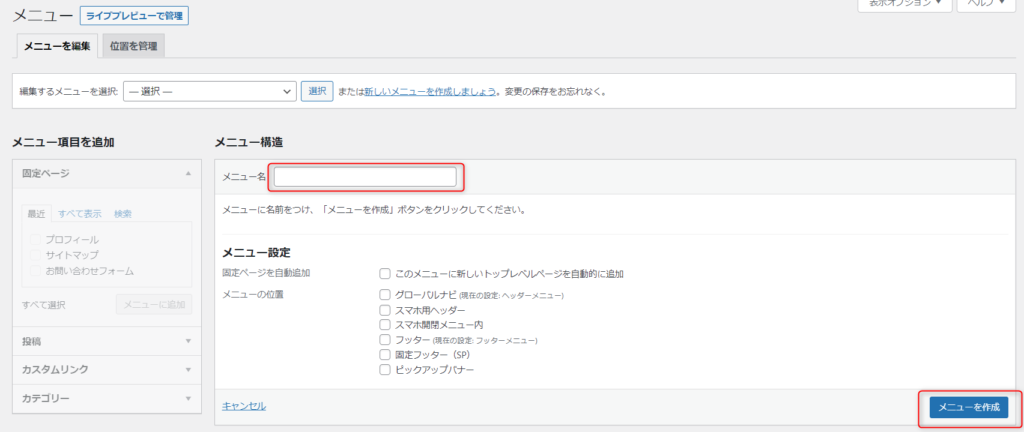
メニュー構造にある「メニュー名」に任意のメニューページ名を入力し、「メニューを作成」をクリックしてメニューを作成します。

3. メニュー項目を追加する
次に、作成したメニューに表示したい項目を選んで追加して、メニューを完成させます。
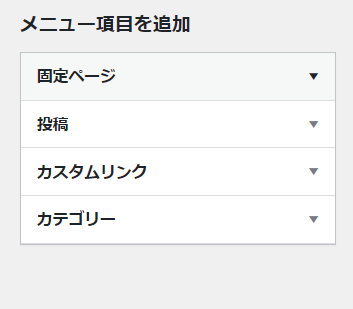
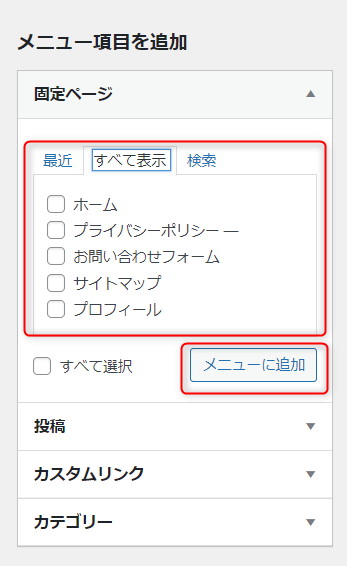
左側にある「メニュー項目を追加」から、「固定ページ」や「カテゴリー」など追加したいページが含まれるグループをクリックして開き、表示された項目から追加したい項目にチェックを入れ、「メニューに追加」をクリックします。


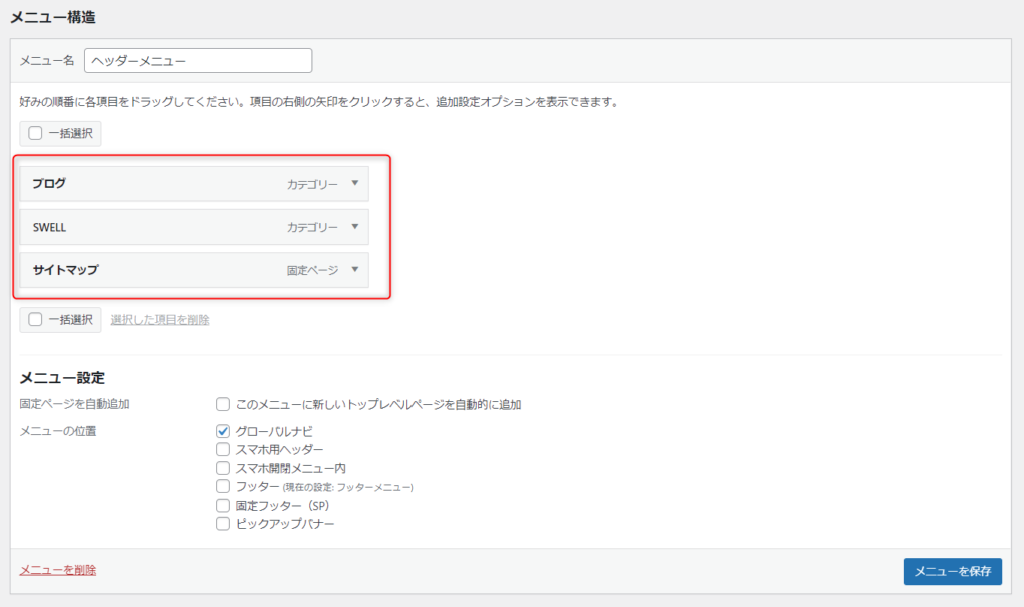
右側の「メニュー構造欄」に選んだ項目が追加されていれば大丈夫です。

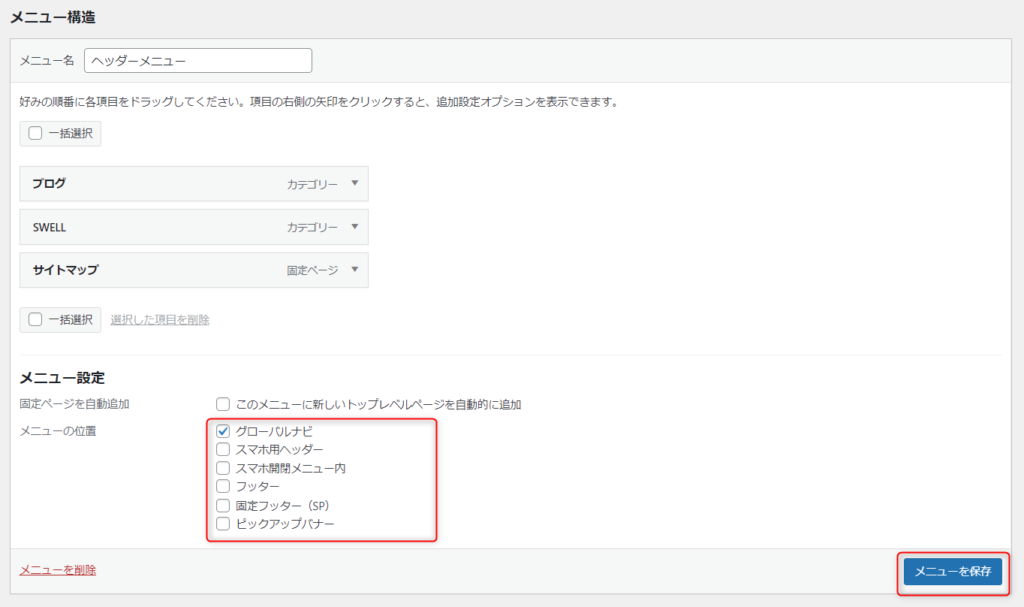
4. メニューの位置を選択して保存
最後にメニューを設置する場所を「メニュー設定」から選択して、「メニューを保存」をクリックしたら作成完了です。

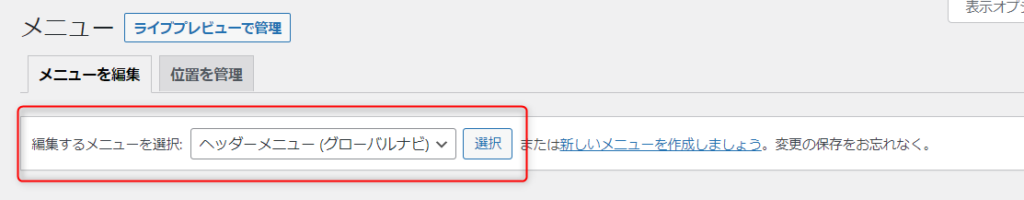
新たに項目を追加・修正したい場合は編集するメニューを選択して、ここまでの手順と同じように項目を追加修正すれば作成できます。

まとめ
今回は「メニューの作成」に関してまとめました。
訪問してくれた方が分かりやすいサイトを構築するためにもメニューは必要です。
初めのうちは難しく感じますが、慣れてしまえばどんなカテゴライズにするか考えたり、新たにメニューに表記するカテゴリーを増やしたりしていけるので、記事作りがさらに楽しくなります。
ぜひいろいろ検討して分かりやすいメニュー構成を作ってみてください。
以上、最後までご覧いただきありがとうございました。
こちらの記事が少しでも参考になれば幸いです。

